Компьютеры и телефоны
blog.eldorado.ru

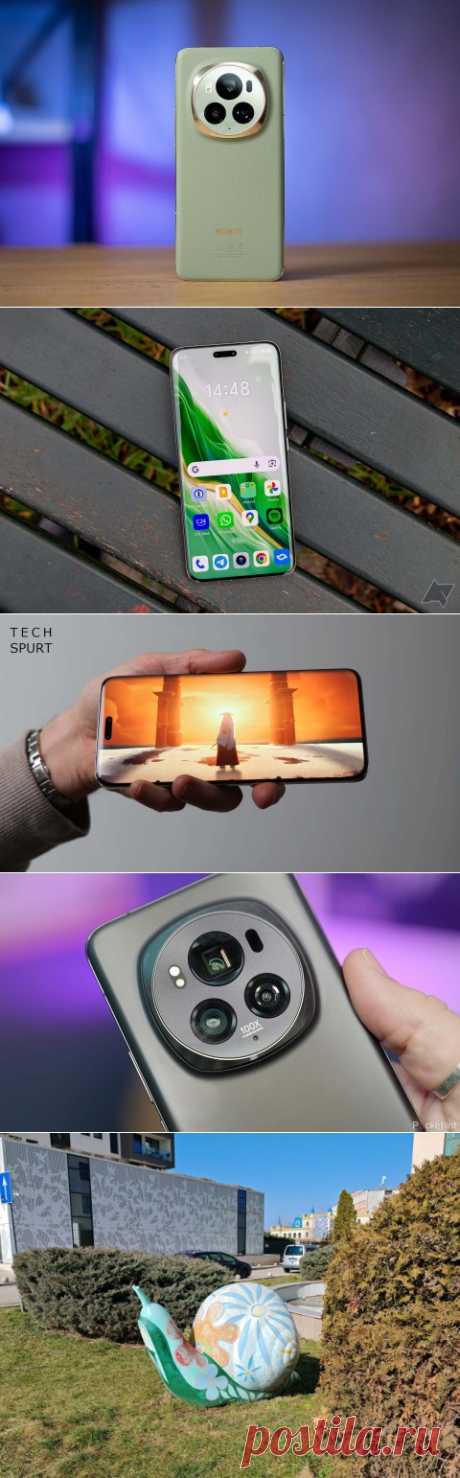
Раскладушки вернулись и стали умнее, чем когда-либо
Есть целый ряд причин, по которым жители Японии и Южной Кореи любят телефоны-раскладушки. Для многих это способ выделиться на фоне владельцев традиционных смартфонов. Например, азиатские девушки очень любят цеплять на свои раскладушки разные милые брелоки и украшать их наклейками.
sso.passport.yandex.ru

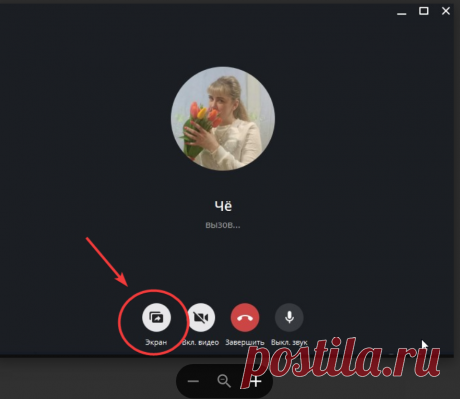
В Телеграм есть показ экрана и видео звонок | Системы ускоренного заработка | Дзен
sso.passport.yandex.ru

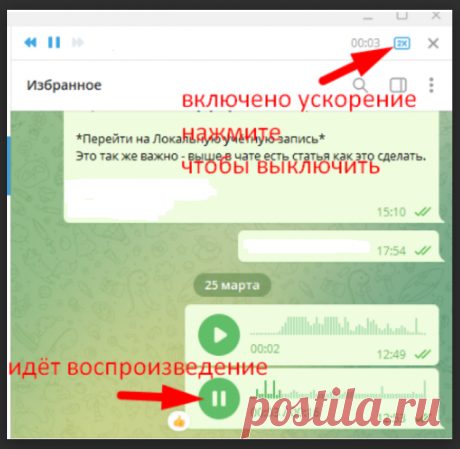
Как изменить скорость воспроизведения в Телеграм | Системы ускоренного заработка | Дзен
sso.passport.yandex.ru

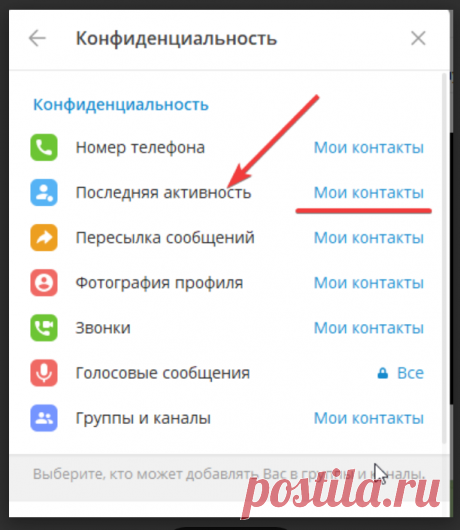
Как убрать показ своей активности в Телеграм | Системы ускоренного заработка | Дзен
sso.passport.yandex.ru

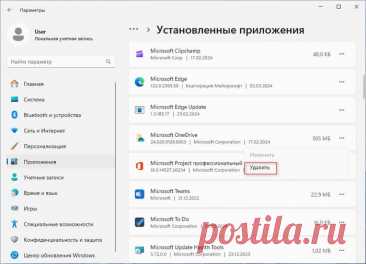
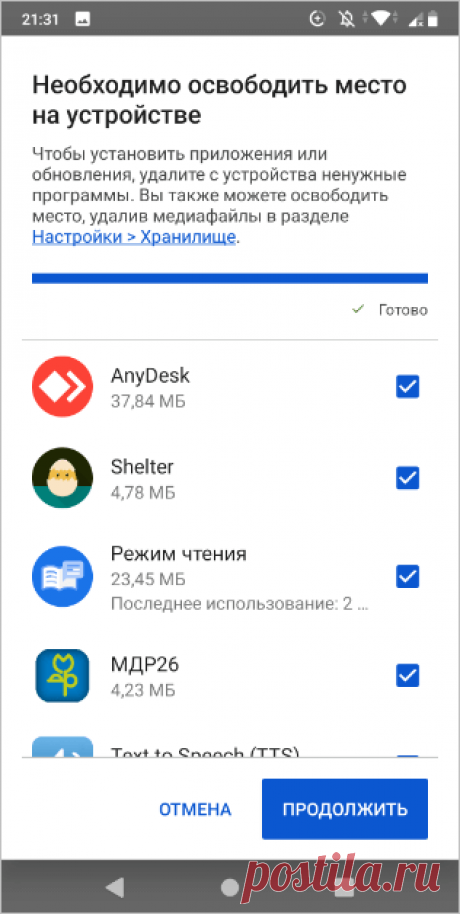
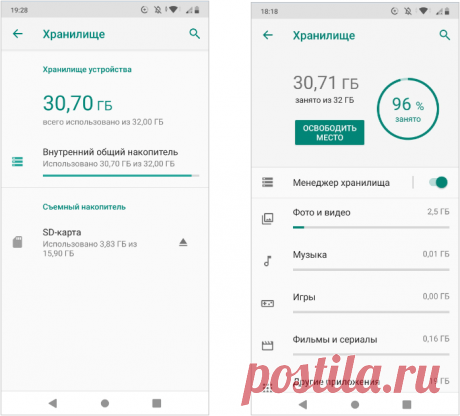
Очистил целых 35 ГБ памяти смартфона без установки чистильщиков. Обнаружил 4 группы приложений, которые беспощадно захламляют устройство Статья автора «Дневник ITшника» в Дзене ✍: Сегодня я покажу, как освободить до 40 ГБ памяти на своем телефоне за 3-4 минуты. Не нужно использовать сторонние программы или приложения.
webmastersam.ru

Всем, кто собрался «войти в IT» и сейчас думает, как это сделать, нужно обязательно это знать. Моя задача уберечь новичков от разочарования, от потери времени и нервов. Это предостережение от того, что делать Не Надо. Вы узнаете об «ошибке выжившего» в IT, чтобы не спотыкаясь и без шишек на лбу кратчайшим путём дойти и стать айтишником.
webmastersam.ru

Отвечаю на многочисленные вопросы: какие языки программирования бывают и будут востребованы? Где они используются и какие специальности в программировании наиболее актуальны. Какие существуют уровни квалификации или "табель о рангах" программистов, и как они оплачиваются. С чего лучше всего начать обучение.